HTML & CSS Week 2 - More tags, more styles
Last week we built a basic web page using headings and paragraphs. Today, we're going to look at some other tags, and a few more styles we can use with them.
The span tag
First, we're going to look at <span> because it demonstrates an important point about HTML: nesting. So far we've styled a paragraph, meaning that all of the text in that paragraph has taken the same style. But what if we want to style a single word, like I did just then? That's where span comes in.
Open your index.html file from last week. Or make a new one (you can copy and paste the 'boilerplate' code on the Week 1 page). Or copy in the page source from the one I made. Now make yourself a paragraph with a fair bit of text in it, and choose some words or phrases to highlight. Now wrap span tags around the bits you're highlighting, like this:
<p>I like <span>peas</span>, because <span>peas</span> are good, if you don't eat <span>peas</span>
then you probably should.</p>And then add a style rule for span between some style tags in the head section:
span {
color:green;
font-weight:bold;
}
Refresh the page in the browser, and you should see your styles applied wherever you put the span tags:
I like peas, because peas are good, if you don't eat peas then you probably should.
Nesting
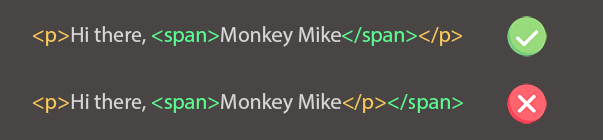
So what we've got there is tags within tags. And that's great - it's called nesting, and it's fundamental to how HTML works. You can nest as many levels of tags-within-tags as you like. But you should never overlap tags. Like this:

Attributes
In a minute we'll look at some more tags, but before we do that (because the new tags are gonna use 'em) we should talk about attributes. All tags can have attribute, which are certain properties that are set within the opening tag. Each attribute (usually) has a name and a value. The title attribute, for example, sets some text to be displayed when your mouse hovers over an element. Try adding it to one of the tags in your page. It looks like this:
<p title="Hey, nice hovering!">Hover over me.</p>You can also add stylesheet rules to elements using the style attribute:
<p title="Hey, nice hovering!" style="cursor: pointer; color: crimson;">Hover over me.</p>Hover over me.
There are a couple of particularly useful attributes, id and class, which we'll come to next week. But for now...
Let's look at some more tags
The Anchor tag
Anchor, more or less, is a funny word for a link. It made a bit more sense in the old days of the web, but even then, not so much. The anchor tag is simply an <a>, but it also needs an attribute - href - to tell it what to point at. Make another html file in the same folder as your first, but call it something else - page2.html, for instance. Then add a an anchor to your first page, like this:
<p><a href="page2.html">CLICK HERE</a> to go to page 2.</p>The Image tag
The image tag is a bit different to the ones we used before, because it doesn't need a closing tag. There are a few tags like this, including the line break, <br>, mentioned last week. It needs a source attribute, 'src', to tell it what image to load, and should also have an 'alt' tag, to describe it in case it can't be displayed.
Download a picture to your folder, give it a nice simple name, and include it in your page using similar code to this:
<img src="goldfinch.jpg" alt="A picture of a goldfinch">
And a couple more styles...
While we're on images, it's a good opportunity to look at a couple more styles. The most useful are width and height; it's a good idea to always include a width and height with an image, because that prevents your layout from messing up if the image doesn't load. Like font-size, these can use lots of different units, but px and % are common.
img {
width:50px;
height:156px;
}
Border draws a border around an element. You can use border-width, border-style and border-color to specify how it looks, or you can roll them all together into a single border shorthand:
img {
border-width: 3px;
border-style: solid;
border-color: #32a1ce;
border 3px solid #32a1ce;
}
Border radius gives your element rounded corners. Set it to 50%, and it magically makes it round:
img {
border-radius:8px;
}
img {
border-radius:50%;
}




We'll look at some more interesting ways of styling images, using filters, in Week 4.
